Search K
Appearance
A ImageField is used to store and manage images that are uploaded by users. It extends the IFileField interface, which defines methods to handle file upload and storage.
File security
Please be aware that uploaded files are not monitored for malicious code or file format validity. Such checks should be performed by dedicated security applications.
Each ImageField is associated with an IFileStorage, which is provided as additional constructor argument. To add the field to a resource call:
ImageField.Make(string label, string name, IFileStorage fileStorage).
The file storage defines how files are stored by the application.
There are currently two variants of IFileStorage available.
A DatabaseFileStorage saves each file as a database record. Its respective field in the entity model must be of a compatible type such as a byte[].
Storing files in a database
A DatabaseFileStorage is best used for smaller file sizes, otherwise performance of the whole database may suffer. For larger files, we recommend you use local file storage instead.
A LocalFileStorage saves each file to a local folder specified by the user. The entity stores the file path, therefore the respective field type in the entity model is string.
We want to store floor plans of our company real estate properties in our demo application. We estimate that file sizes will remain relatively small, as we expect the images to be PNGs. The property model class will store the floor plan image in a byte[]. Note that we make the property nullable as some properties might not have the floor plan available.
public class Property
{
[Key]
public int Id { get; init; }
public byte[]? FloorPlan { get; set; }
}The associated ImageField can then be added to the product resource's fields. Please note how the field is initialized with a DatabaseFileStorage object.
public override IList<IResourceFieldBuilder> Fields()
{
return
[
ImageField.Make(
"Floor Plan",
nameof(Property.FloorPlan),
new DatabaseFileStorage()
),
];
}There are several features exclusive to ImageField, that can be configured after field initialization.
Image downloads are disabled by default. You can enable downloads for uploaded files by calling EnableDownload().
Filenames are randomly generated during file upload. If you want to store the original filename alongside the file, you need to specify a property in the entity model that references the filename as a string. Here we make the filename property optional, as we might not want to upload a floor plan for every property.
public class Property
{
[Key]
public int Id { get; init; }
public byte[]? FloorPlan { get; set; }
public string? FloorPlanFilename {get; set;}
public long? FloorPlanFilesize {get; set;}
}After setting up the database column, call StoreOriginalFilename(string columnName) after field initialization.
public override IList<IResourceFieldBuilder> Fields()
{
return
[
ImageField.Make(
"Floor Plan",
nameof(Property.FloorPlan),
new DatabaseFileStorage()
)
.StoreOriginalFilename(nameof(Property.FloorPlanFilename)),
];
}Filename length
Different operating systems have different limits regarding filename length. To prevent any problems you may want to consider limiting the size of the filename property with a [MaxLength(int length)] attribute.
Storing the file size works similarly to storing the filename. Again, you need to create a property in the entity model to store the original file size in. File sizes are expressed in bytes as long values.
public class Property
{
[Key]
public int Id { get; init; }
public byte[]? FloorPlan { get; set; }
public long FloorPlanFilesize {get; set;}
}After setting up the database column, call StoreOriginalFilesize(string columnName) after field initialization.
public override IList<IResourceFieldBuilder> Fields()
{
return
[
ImageField.Make(
"FloorPlan",
nameof(Property.FloorPlan),
new DatabaseFileStorage()
)
.StoreFileSize(nameof(Property.FloorPlanFilesize)),
];
}You can limit the allowed size of uploaded files by chaining MaxAllowedFileSize(long fileSize). The fileSize parameter represents the maximum size in bytes. If you want to limit the size in bigger units, such as megabytes, you can multiply by the appropriate factor.
For a limit in megabytes, you can input
fileSize * 1024 * 1024.
The file upload is limited to 2 megabytes by default.
In many cases, you may want to restrict the types of images a user can upload. You can limit file extensions with AllowFileExtensions(string[] allowedExtensions). For example, for our floor plan, we may only want to allow PNG files:
public override IList<IResourceFieldBuilder> Fields()
{
return
[
ImageField.Make(
"FloorPlan",
nameof(Property.FloorPlan),
new DatabaseFileStorage()
)
.AllowFileExtensions([".png"]),
];
}File type validation
This feature is for usability purposes only, we do not validate file associated MIME-types, as they can be spoofed easily and are unreliable in many cases.
The following file extensions are officially supported and allowed by default:
.png .apng .jpg .jpeg .gif .avif .bmp .ico .webp .svg
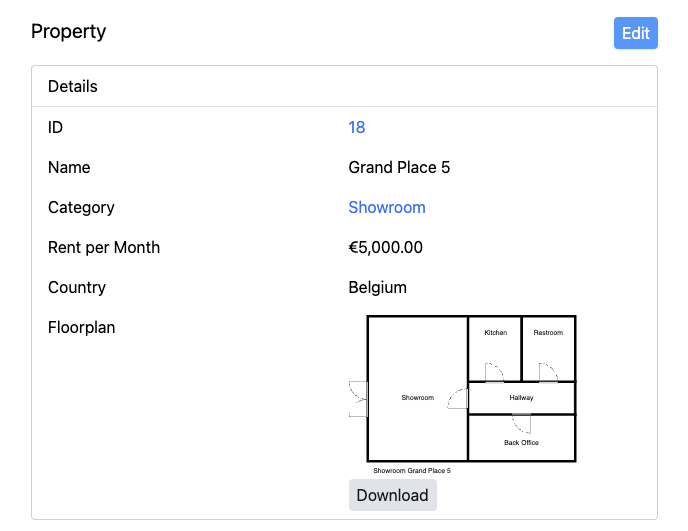
The field display of a ImageField with a preview of the image.
If you have downloads enabled, you will also see a 'Download' button for the file. In the Update view you will also see a 'Delete' button to remove the file from the entity.

In Create and Update views, a user will see a preview of the image or a file input field. If you have configured a list of allowed file extensions, only relevant files can be selected in the user's file explorer.
The default visibility values are as follows:
| Resource View | Default |
|---|---|
| Index | visible |
| Create | visible |
| Update | visible |
| Details | visible |
You can change the visibility of the field for each view. Please note, however, that fields should remain visible on Create pages if the field is required by the entity model and if no default value is set.